The Microsoft Bot Framework is a flexible framework for building conversational bots. A bot can be written once and deployed to multiple channels including webchat, Microsoft Teams, Alexa and SMS. It supports text, speech and rich GUIs with images and controls.
In this three part series, I’ll register a ‘hello world’ bot application as an Azure Bot Resource and then look at how to customise my bot behaviours. Finally I’ll make it available to a chat widget on a web page, SMS and consume it from a Node.js application.
In the first two parts we built a bot using the Microsoft Bot Framework SDK and registered it in Azure. In this third and final part we’ll consume the bot using three of the available Bot Framework Channels: A simple chat component on a web page, SMS text and a fully custom Node.js application.
Webchat channel
First, the webchat channel. We’ve already had a glimpse of this when we tested the bot using the Test in Web Chat blade in the Azure Console. We want to embed this component into our web pages.
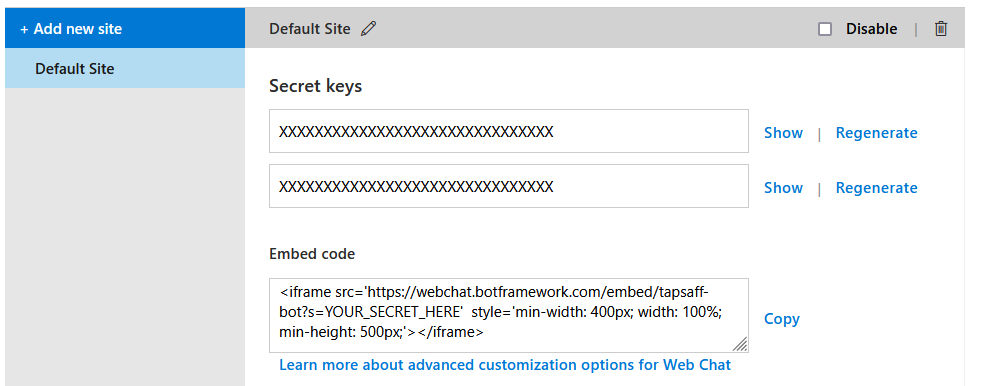
If you look in the Web Chat Channel configuration in Azure, there’s some sample code to embed the web chat as an iframe:

This works well enough but requires that you embed your bot secret key in your web page – you probably don’t want to do that.
A solution is to exchange your secret for a token. I won’t go into detail but the MockBot example application does this. This is the example app we used in Part 1. I don’t want to deploy the MockBot as part of my solution so instead I’ve copied the relevant parts into my tapsaff-bot. The relevant parts are:
- index.ts: The server.post to
/directline/token - generateUserID.js
- generateDirectLineToken.js
- renewDirectLineToken.js
Where necessary, I’ve converted TypeScript syntax to Node.js compatible Javascript. See the result in the tapsaff-bot source code.
The /directline/token endpoint POSTs my secret to https://directline.botframework.com/ which returns a token. As the secret is held as a server side environment variable, it is never visible to the browser.
Microsoft provides an example webpage with the webchat embedded. My example simply changes the /directline/token URL to my tapsaff-bot. There are plenty of ways to embed, customize and style this component.
SMS channel
Next up, let’s serve the same bot over SMS text messages. Using the Bot Framework’s channels, we don’t need to write any new code.
Microsoft Azure does not yet have SMS capability (not outside of the United States anyway) so the SMS channel is an integration with Twilio. To send SMS, you’ll need to signup for a Twilio account and purchase a number with SMS capability. A trial account will work for this. Alternatively, use my referral link to get started with $10 free spend.
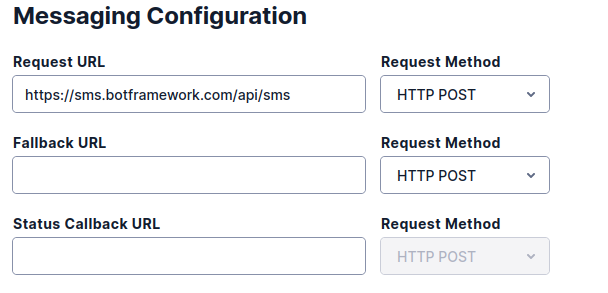
Register Bot Framework as a new TwiML app. Ignore Voice configuration and set the messaging request URL to https://sms.botframework.com/api/sms

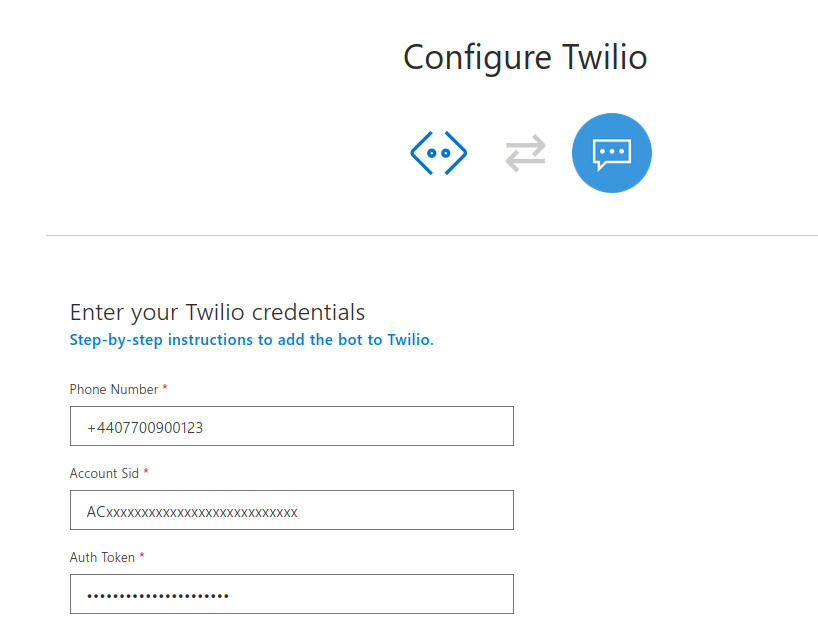
Then in Azure, add the Twilio (SMS) channel to your bot registration. Enter your Twilio phone number, account SID and auth token (get these from the Twilio console).

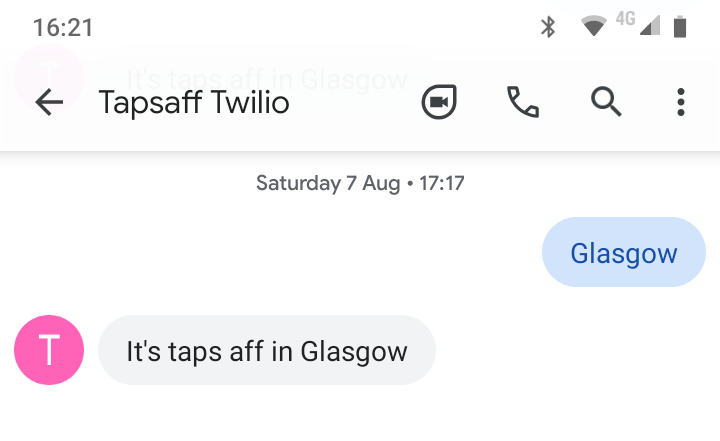
That’s it. Send a message to your Twilio number to invoke the bot and receive a reply by SMS.

Direct Line channel
Finally there’s the Direct Line API allowing integration with anything that can use a REST API. If you want your own application to talk to the Bot Framework, you’ll use this channel. As an example, I’ll run my tapsaff-bot through a command line interface using a Node.js application.
Microsoft makes Direct Line API available as a client library for Javascript and C#. It’s just as easy to use the REST API directly though. You use simple POST requests to start a conversation and send messages to the bot. To receive responses you can either connect to a WebSocket stream or poll for updates using HTTP GET. My command line interface application is expects a response immediately after user input to the bot so HTTP GET is fine. If your bot can send ad-hoc messages to the user or you expect a delay between user input and the response, consider using WebSockets for fully asynchronous chat.
Take a look at the source code for full details. The REST requests we’re using are:
- Start Conversation:
POST /v3/directline/conversations - Send an Activity:
POST /v3/directline/conversations/{conversationId}/activities - Receive activities with HTTP GET:
GET /v3/directline/conversations/{conversationId}/activities
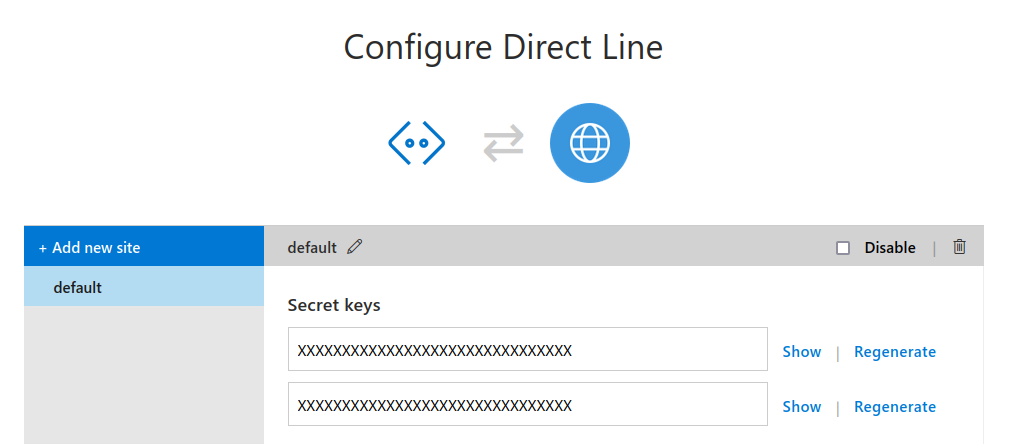
The only thing we need to get started is the Direct Line secret which you’ll find in Direct Line Channel in Azure.

I’ve made this an environment variable (DIRECT_LINE_SECRET) so that my secrets are not baked into source code.
I installed my application globally so that I can run it from command line:
npm install -g .
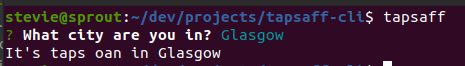
Now I can converse with my bot through the command line:

Other Bot Framework Channels
Microsoft provides a range of Bot Framework Channels to connect your bot to front ends including Alexa, Facebook Messenger, Microsoft Teams and Slack. In addition, there is a number of community developed adaptors for Google Hangouts, Zoom and WhatsApp. See the Channels and Adaptors list for details.
Sample code
This three part series has demonstrated an example application from Microsoft and built new Bot Framework components from scratch. Here are the applications we’ve used:
- BotFramework-MockBot: A bot application that showcases many of the Bot Framework features and capabilities. There’s a running example in Microsoft’s WebChat samples.
- tapsaff-bot: The worked example bot application.
- tapsaff-webchat: Simple webchat client serving for the tapsaff-bot. Try it here.
- tapsaff-cli: Command line client for the tapsaff-bot using the Direct Line 3.0 API
If the tapsaff-webchat example doesn’t work, try again in a couple of minutes. Microsoft Azure turns off inactive apps and needs a couple of minutes to warm up on the first request.
Be First to Comment