Until Internet Explorer 8 is finally retired we still have to dick about with CSS to make IE behave properly. I’m not a CSS hacker but this is one trick that I suspect I’ll need again at least until IE9 becomes standard.
CSS3 includes a property for rounded corners which was (sort of) adopted in Firefox, Chrome and Safari some time ago. I don’t use it on this site – someone else did the hard work there using images for the corners. Presumably because CSS3 support was so poor at the time. This new CSS3 property can however be retrofitted to old browsers with a little work.
CSS hack for IE 6, 7, 8
This tutorial explains the hack and this tutorial offers a little more information. It’s a nice trick as it will remain compatible once CSS3 is fully supported and you don’t need any messy fiddling about with graphics and positioning.
I found that this trick didn’t quite work straight away. I had to add a couple of properties (zoom and z-index) to my rule to make it behave just right. Here’s the style I ended up using:
.roundedBox {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
behavior: url(/styles/ie-css3.htc);
position: relative;
zoom: 1;
z-index: 3;
background-color: white;
}
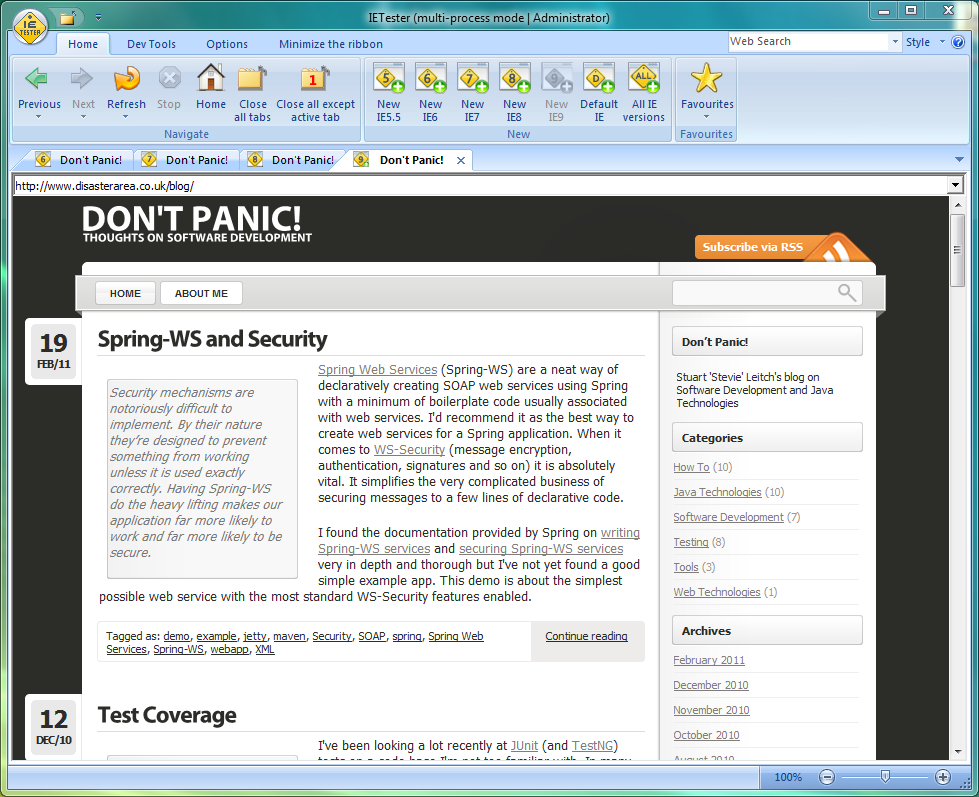
IETester
To test this hack in every available browser would be tricky but fortunately IETester exists to quickly test web pages using the rendering engines of IE 5.5, 6, 7 and 8. It also now includes the IE9 preview so gives some confidence testing forward compatibility too. A great feature of this tool is the big “All IE Versions” button on the toolbar which opens every flavour of IE in a separate tab. You can then switch between different renderings of the same page and quickly spot discrepancies.

Be First to Comment